At the Magento Hackathon Zürich 2014, Dima Janzen from Mash2 and I picked up on a previous item on the project ideas list „Visualize reindexing“ (Credits to Tim Bezhashvyly for proposing that). The team that started implementing it last time told us that there was no sane way to determine the progress of processed events, which also would have been our first approach. So we tried to think out of the box and came up with another approach: Estimating the total running time per indexer based on previous times, something that is also used in other software, like build servers.
Luckily, this data is easy to retrieve, Magento already saves start and end time of the current/latest run in the index_process table, we just needed to persist it in a second table to get a history.
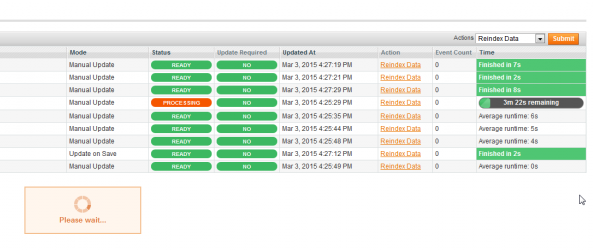
Then the large part of the work, was to build a nice user interface around it. The main goals were
- Unobtrusive integration in the indexer grid
- Real time information










 I wrote a series on articles on Vagrant, specifically to introduce it for Magento developers, published on
I wrote a series on articles on Vagrant, specifically to introduce it for Magento developers, published on