Es ist wieder Zeit für eine Lern-Kaffeepause, heute zum Thema Softwaretest! Die fünf Minuten reichen diesmal nur für einen Kurzüberblick, um die verlinkten Artikel alle zu lesen, nehmt euch etwas mehr Zeit.
Magento Theme Refactoring
Ein sehr häufiges Problem in 2014 war „Ich habe auf Magento 1.8 aktualisiert und jetzt funktioniert das (Login|Warenkorb)-Formular nicht mehr“. Der Grund war, dass seit Magento 1.8 der form key in mehr Formularen genutzt wird, als Security Feature (verhindert CSRF-Angriffe). Aber in jedem Theme, das eine eigene Version der jeweiligen Templates enthielt, fehlte der Form Key, so dass die serverseitige Validierung fehlschlug, leider ohne jede Fehlermeldung.
Natürlich gibt es Themes, deren Markup so verschieden vom Default Theme ist, dass die meisten Templates aus gutem Grund überschrieben wurden. Aber ich sehe mindestens genauso viele Themes, insbesondere Eigenentwicklungen, bei denen erst einmal alle Templates aus base/default kopiert und dann angepasst wurden. Für das Überschreiben von Layout-XML-Dateien gibt es fast keine Entschuldigung, das Layout kann man in allen erdenklichen Möglichkeiten mit einer Theme-spezifischen local.xml Datei anpassen.
Das obengenannte Problem ist ein gutes Beispiel für die Gründe des „Achte auf Updatefähigkeit“ Mantras. Die Fehler hätten vermieden werden können, wenn nur Dateien kopiert worden wären, die wirklich Anpassung benötigten.
In diesem Artikel möchte ich meinen Prozess zum Theme Refactoring darlegen (nur den strukturellen Teil, der HTML-Quelltext wird anschließend exakt gleich aussehen wie vorher, abgesehen von Änderungen durch neuere Versionen der Default-Templates).
Magento-Entwicklung mit Vagrant – Teil 4: Puppet – Provisioning für Fortgeschrittene
Wie in den vorigen Teilen der Serie angedeutet, ist der nächste Schritt, ein Provisionierungs-Tool zu nutzen, also ein Tool zur Automatisierung von Infrastruktur, mit dem z.B. Entwicklungs-, Test- und Produktiv-Umgebungen synchron konfiguriert werden können. Dieses ersetzt weitestgehend die Shell-Skripte zur Einrichtung der VM durch eine deklarative Sprache zur Definition des gewünschten Zustands der Systeme. Dieser Unterschied ist entscheidend: wir definieren nicht länger eine Abfolge von Befehlen (also, WIE der Zustand erreicht werden soll), sondern den Zustand selbst, und Puppet kümmert sich um die jeweils notwendige Ausführung.
Populäre Alternativen zu Puppet sind Chef und Ansible (beide in Python geschrieben). Ich habe mich für Puppet entschieden, aus folgenden Gründen:
- es läuft auf Ruby, genau wie Vagrant, also eine zusätzliche Technologie weniger
- es ist für alle gängigen Plattformen verfügbar, läuft also auch unter Windows
- das GUI Tool PuPHPet ermöglicht das Konfigurieren von Vagrant Boxen für PHP Anwendungen (und mittlerweile auch Ruby, Python, NodeJS) in kürzester Zeit und ohne die Syntax der Puppet DSL kennen zu müssen.

Magento-Entwicklung mit Vagrant – Teil 2: Beispiel-Setup mit Shell-Skripten
Im ersten Teil der Artikelserie zu Magento mit Vagrant habe ich Vagrant und die automatische Synchronisation mit Rsync vorgestellt. Nun kommen wir zu einem konkreten Setup der Vagrantbox für Magento.
Für das Provisionieren (also automatisches aufsetzen) der Box nutzen wir Shell-Skripte. Für Fortgeschrittene komme ich im letzten Teil der Serie zu einem anspruchsvolleres Setup mit Puppet und werde auch eine einsatzfertige Magento-Box veröffentlichen.
Zum Einstieg in Vagrant empfehle ich allerdings die hier vorgestellte Variante zu übernehmen und ein wenig mit der Konfiguration zu experimentieren. Sie steht vollständig auf Github zur Verfügung. Auch wenn das GUI Tool PuPHPet die Puppet-Konfiguration kinderleicht macht und man die Puppet DSL (Domain specific language) so nicht kennen muss, holt man sich zusätzliche Komplexität ins Haus, was im Fehlerfall einige Stunden und Frustration kosten kann.
Magento-Entwicklung mit Vagrant – Teil 1: Vagrant-Einführung
Vagrant ist ein Tool, das portable virtuelle Entwicklungsumgebungen ermöglicht. Wenn an verschiedenen Rechnern und/oder von verschiedenen Team-Mitgliedern an einem Projekt gearbeitet wird, ist somit eine einheitliche Umgebung sichergestellt. Die Einrichtung muss nur ein einziges Mal erfolgen und kann beliebig oft reproduziert werden.
Aber es ist auch für einzelne Entwickler interessant, die an unterschiedlichen Projekten arbeiten. Häufig sind z.B. auf den Produktivsystemen unterschiedliche PHP-Versionen installiert, es werden bestimmte Extensions benötigt oder unterschiedliche Systemkonfigurationen. Gerade bei der Entwicklung mit PHP, dessen Verhalten an vielen Stellen von globaler Konfiguration abhängt, gibt es so oft Fehler aufgrund unterschiedlicher Systeme.
Mit Vagrant lässt sich die gesamte Umgebung für jedes Projekt einzeln definieren und auch versionieren (Konfigurationsdateien im Git-Repository). Auch wird das eigene System weniger „vollgemüllt“, mit Software die man für irgendein Projekt mal benötigt hat. Im Idealfall spiegelt die Umgebung das Produktivsystem 1:1 wieder.
Say goodbye to “works on my machine” bugs. – http://docs.vagrantup.com/v2/why-vagrant/
Diese Artikelserie soll insbesondere Magento-Entwickler Schritt für Schritt an Vagrant heranführen, am Ende steht ein Basis-Setup für Magento-Projekte.
Kostenlose Icons und Online Icon-Generatoren
Du brauchst ein paar Icons für deine (Web) App, aber hast niemanden mit Mad Photoshop Skills™ parat? Diese drei Seiten werden dir helfen:
Iconfinder.net
Meine erste Icon-Ressource im Netz ist www.iconfinder.net, eine sehr große Datenbank von Icons und Icon-Sets in verschiedenen Formaten und Größen. Sie sind unterschiedlich lizensiert, es sind also nicht alle Sets kostenlos aber sogar “frei für den kommerziellen Gebrauch” finden sich etliche. Nach der Art der Lizenz lässt sich auch filtern.
ICONSDB.com Icon Customizer
Icons DB hat tausende völlig freie, einfarbige und individualisierbare Icons. Wenn du schnell einige einfache, flache Icons benötigst, findest du sie höchstwahrscheinlich hier. Der Clou: Alle können in beliebiger Farbe und Größe als ICO, PNG, GIF, JPG oder ICNS heruntergeladen werden.
Iconizer.net Icon Generator
Iconizer ist eine große Icon-Datenbank, sehr ähnlich wie Iconfinder, bietet aber zusätzlich Individualisierbarkeit. So können auch komplexe mehrfarbige Icons fast beliebig in Farbe und Größe angepasst werden.
Noch ein Tipp:
Wähle deine Icons mit Bedacht, so dass sie leicht erkennbar sind für die meisten wenn nicht alle deiner Zielgruppe. Auch weitverbreitete Icons wie Ketten für “Link” sind nur für Geeks wie uns selbstverständlich, nicht für den Ottonormalverbraucher.
Ich empfehle diesen Artikel als Denkanstoß: http://stiern.com/articles/usability/usability-in-icons/
Farbpaletten-Tools (nicht nur) für Gelegenheits-Designer
Wer ab und zu ein einfaches Design auf die Beine stellen muss, ohne von Dingen wie Farbenlehre viel Ahnung zu haben, braucht sich deshalb noch lange nicht ins farbige Fettnäpfchen zu setzen. Hier drei Ressourcen für harmonische Farbpaletten:
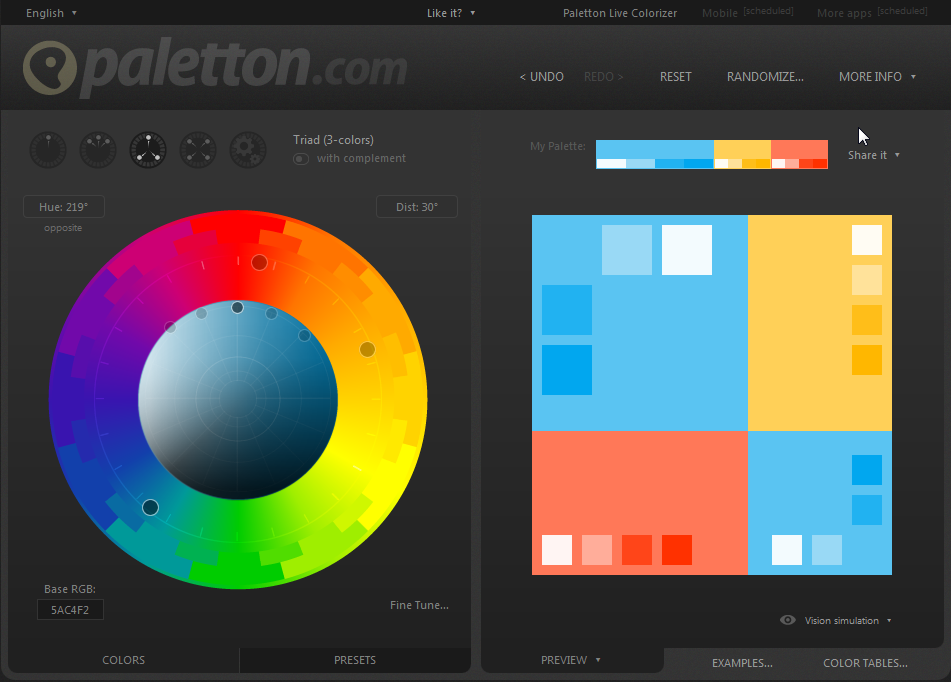
1. Paletton
Einfach die Punkte im Farbenrad mit der Maus ziehen und live eine passende Palette erhalten, inklusive Vorschau, wie die Farben als Webseite wirken. Presets für Helligkeit und Sättigung wie “Pastel”, “Shiny” oder “Dark” sind nützlich als Startpunkt,
Link: http://paletton.com
 Continue reading “Farbpaletten-Tools (nicht nur) für Gelegenheits-Designer”
Continue reading “Farbpaletten-Tools (nicht nur) für Gelegenheits-Designer”
Composer Cheat Sheet für Entwickler
Nützliches Online Cheat Sheet für Composer-Konfiguration:
Problem: Doppelte Accents (“^^”) in Windows 7
Gut zu wissen: Wenn Du Windows 7 nutzt und beim Schreiben doppelte Accents bekommst, könntest du ein ernsthaftes Problem haben, da dies ein Nebeneffekt von aktivierten Keyloggern ist. Es ist zwar nett, dass die nicht vollkommen unentdeckt bleiben können, aber auch ärgerlich wenn ein installiertes Programm tatsächlich gewollt die Tastaturaktionen loggt.
In meinem Fall hat der Text Expander FastFox als gewollter Keylogger fungiert, um Shortcuts beim Tippen anzubieten.
CSS: 3D Ribbon Generator
Inspiriert von diesem Artikel auf pvmgarage.com habe ich kürzlich einen Generator für 3D CSS Ribbons geschrieben und ihn auf css3d.net veröffentlicht. Er erstellt CSS und HTML code für einen cross-browser kompatiblen Ribbon Effekt (nicht beschränkt auf CSS 3!), basierend auf Parametern für Größen und Farben. Die roten Überschriften im untenstehenden Screenshot sind auch so generiert:
Viel Spaß damit!
Wenn Du interessiert daran bist, wie es funktioniert, besuche den obigen Link oder lies über den CSS Dreieck Trick auf css-tricks.com.