Leider ist der Beitrag nur auf Englisch verfügbar.
Domain-Logik in Magento-Anpassungen isolieren
Ich habe in letzter Zeit viel dafür plädiert, Geschäftslogik vom Framework (im Speziellen Magento) zu entkoppeln.
Das hat mehrere Vorteile
- Von testgetriebener Entwicklung (TDD) profitieren, ohne einen Haufen Core Klassen mocken zu müssen.
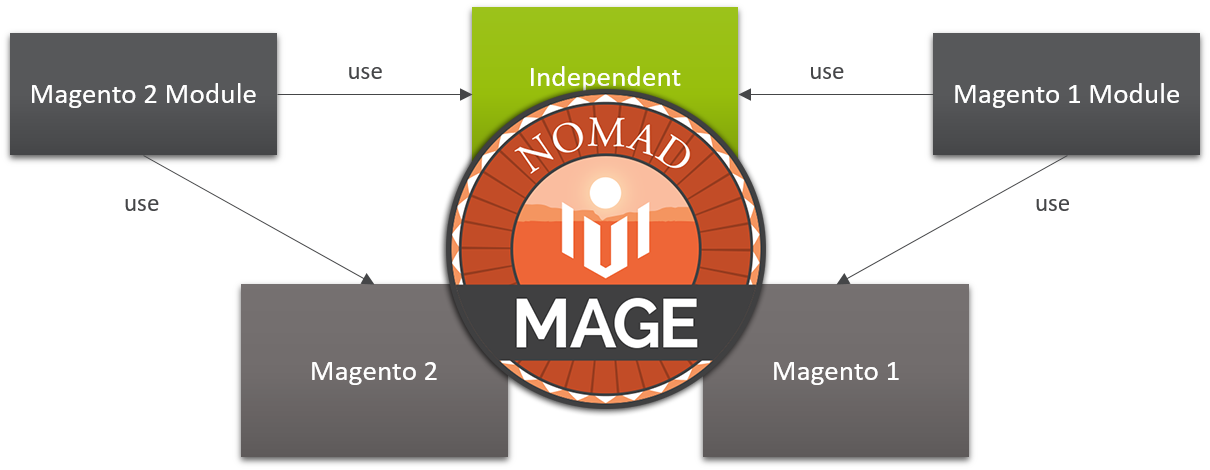
- Mögliche Wiederverwendung in verschiedenen Anwendungen (z.B. auch Magento 1 und Magento 2)
- Separate “bounded contexts” helfen dabei, Teile der Domain isoliert und ohne Ablenkung zu betrachten.
Sogar in chirurgischen Modifikationen, mit denen wir es oft in Magento-Projekten zu tun haben, ist es den Aufwand wert, die eigentliche Logik zu identifizieren und sie von den Magento-Klassen zu extrahieren.
Vollständiger Beitrag auf integer-net.com → (Englisch)
PHP: class_alias verwenden um Klassen rückwärtskompatibel zu verschieben/umzubenennen
Manchmal möchte man eine Klasse umbenennen oder sie in einen anderen Namespace verschieben. Aber sobald sie irgendwo außerhalb des Packages verwendet wurde, ist das eine nicht abwärtskompatible Änderung und sollte nicht leichtfertig vorgenommen werden.
Zum Glück gibt es in PHP eine Möglichkeit, beide Klassen gleichzeitig zu nutzen, die alte und die neue, um die alte als “deprecated” zu markieren aber weiterhin nutzen zu können: class_alias().
Wie man class_alias() nutzt, ohne Probleme mit dem Autoloading zu bekommen
Sagen wir, die alte Klasse ist OldClass und wir wollen sie zu NewClass umbenennen.
Als erstes benennen wir die Klasse um und schieben sie von OldClass.php in eine neue Datei NewClass.php.
Continue reading “PHP: class_alias verwenden um Klassen rückwärtskompatibel zu verschieben/umzubenennen”
Magento Theme Refactoring
Ein sehr häufiges Problem in 2014 war „Ich habe auf Magento 1.8 aktualisiert und jetzt funktioniert das (Login|Warenkorb)-Formular nicht mehr“. Der Grund war, dass seit Magento 1.8 der form key in mehr Formularen genutzt wird, als Security Feature (verhindert CSRF-Angriffe). Aber in jedem Theme, das eine eigene Version der jeweiligen Templates enthielt, fehlte der Form Key, so dass die serverseitige Validierung fehlschlug, leider ohne jede Fehlermeldung.
Natürlich gibt es Themes, deren Markup so verschieden vom Default Theme ist, dass die meisten Templates aus gutem Grund überschrieben wurden. Aber ich sehe mindestens genauso viele Themes, insbesondere Eigenentwicklungen, bei denen erst einmal alle Templates aus base/default kopiert und dann angepasst wurden. Für das Überschreiben von Layout-XML-Dateien gibt es fast keine Entschuldigung, das Layout kann man in allen erdenklichen Möglichkeiten mit einer Theme-spezifischen local.xml Datei anpassen.
Das obengenannte Problem ist ein gutes Beispiel für die Gründe des „Achte auf Updatefähigkeit“ Mantras. Die Fehler hätten vermieden werden können, wenn nur Dateien kopiert worden wären, die wirklich Anpassung benötigten.
In diesem Artikel möchte ich meinen Prozess zum Theme Refactoring darlegen (nur den strukturellen Teil, der HTML-Quelltext wird anschließend exakt gleich aussehen wie vorher, abgesehen von Änderungen durch neuere Versionen der Default-Templates).