Did you ever wonder how Magento generates the increment_id values for orders, invoices etc. and how to use or extend this mechanism? Maybe you found the eav_entity_store table which contains the last increment id per entity type and store and possibly a different prefix per store:
mysql> select * from eav_entity_store;
+-----------------+----------------+----------+------------------+-------------------+
| entity_store_id | entity_type_id | store_id | increment_prefix | increment_last_id |
+-----------------+----------------+----------+------------------+-------------------+
| 1 | 5 | 1 | 1 | 100000090 |
| 2 | 6 | 1 | 1 | 100000050 |
| 3 | 8 | 1 | 1 | 100000027 |
| 4 | 7 | 1 | 1 | 100000005 |
| 5 | 1 | 0 | 0 | 000000011 |
| 6 | 5 | 2 | 2 | 200000001 |
| 7 | 5 | 3 | 3 | 300000002 |
| 8 | 8 | 3 | 3 | 300000001 |
| 9 | 6 | 3 | 3 | 300000001 |
+-----------------+----------------+----------+------------------+-------------------+
9 rows in set (0.00 sec)
I will explain how to use this system in other entities in this article.
First of all, the standard method only works with EAV entities and only one attribute per entity can use the increment model and its name must be increment_id. I will explain later, how to overcome these limitations.
Standard Usage
The increment_id attribute should have the backend model eav/entity_attribute_backend_increment and the entity itself needs some additional configuration;
Entity Setup
Example: Setup Script
$installer->installEntities(array(
'your_entity' => array(
'entity_model' => 'your/entity_resource',
'table' => 'your_entity_table',
'increment_model' => 'eav/entity_increment_numeric',
'increment_per_store' => 0,
'increment_pad_length' => 8,
'increment_pad_char' => '0',
'attributes' => array(
'increment_id', array(
'type' => Varien_Db_Ddl_Table::TYPE_TEXT,
'backend' => 'eav/entity_attribute_backend_increment,
),
// ... other attributes
),
),
));
Let’s have a look at the relevant fields:
- increment_model: The model that is responsible for generating the increment ids. Either one of
eav/entity_increment_numeric and eav/entity_increment_alphanum or a custom model. More about custom increment models below.
- increment_per_store: (default: 0) 0 = the increment id is global for this entity, 1 = the increment id is incremented per store. You can set up a different prefix per store (see below)
- increment_pad_length: (default: 8) the minimum length of the id. Shorter ids will be left padded with increment_pad_char (default: 0).
Notes
- If you want to save the increment id as a field in the main table, use
static as type instead.
- For existing entities you can use
updateEntityType instead of installEntityType
Prefix per Store
If you set “increment_per_store” to “1” in the entity setup, the increment ids get prefixed with the store_id by default, if you set it to “0” (global), they get prefixed with “0”. To set up different prefixes, use the Mage_Eav_Model_Entity_Store model. The corresponding database table eav_entity_store shown above gets automatically filled with one entry per entity and store if the entity has “increment_per_store” set, otherwise with only one entry per entity with store_id 0.
The table contains the prefix as well as the last increment id (which both should be used by the increment model to determine the next id).
Example: Set last id and prefix for product
$productEntityType = Mage::getModel('eav/entity_type')
->loadByCode(Mage_Catalog_Model_Product::ENTITY);
$entityStoreConfig = Mage::getModel('eav/entity_store')
->loadByEntityStore($productEntityType->getId(), 0);
$entityStoreConfig->setEntityTypeId($productEntityType->getId())
->setStoreId(0)
->setIncrementPrefix($prefix)
->setIncrementLastId($lastId)
->save();
In this example, the global prefix (store=0) for the product entity is set to $prefix and the last id to $lastId. Usually this would only be called once from a setup script and once per store after store creation. Note that the automatically generated entries are only generated as soon as a new increment id for the according store is requested and no entry exists yet. The code is in Mage_Eav_Model_Entity_Type::fetchNewIncrementId():
Core Code:
public function fetchNewIncrementId($storeId = null)
{
...
if (!$entityStoreConfig->getId()) {
$entityStoreConfig
->setEntityTypeId($this->getId())
->setStoreId($storeId)
->setIncrementPrefix($storeId)
->save();
}
...
}
Special Case: Arbitrary Attribute
If we take a look at the backend model, we see that it checks if the object is new (i.e. does not have an id yet) and in this case delegates the increment id creation to the entity resource model itself:
Core code
/**
* Entity/Attribute/Model - attribute backend default
*
* @category Mage
* @package Mage_Eav
* @author Magento Core Team <core@magentocommerce.com>
*/
class Mage_Eav_Model_Entity_Attribute_Backend_Increment extends Mage_Eav_Model_Entity_Attribute_Backend_Abstract
{
/**
* Set new increment id
*
* @param Varien_Object $object
* @return Mage_Eav_Model_Entity_Attribute_Backend_Increment
*/
public function beforeSave($object)
{
if (!$object->getId()) {
$this->getAttribute()->getEntity()->setNewIncrementId($object);
}
return $this;
}
}
As you can see, the entity resource model does not get any information about the attribute itself and indeed, setNewIncrementId is hard coded to use the attribute increment_id (getIncrementId() and setIncrementId()):
Core code
/**
* Set new increment id to object
*
* @param Varien_Object $object
* @return Mage_Eav_Model_Entity_Abstract
*/
public function setNewIncrementId(Varien_Object $object)
{
if ($object->getIncrementId()) {
return $this;
}
$incrementId = $this->getEntityType()->fetchNewIncrementId($object->getStoreId());
if ($incrementId !== false) {
$object->setIncrementId($incrementId);
}
return $this;
}
There are two ways to overcome this limitation:
- Implement
setIncrementId() and getIncrementId() in your entity to access the actual incremented attribute.
- Extend the backend model and override
beforeSave() to assign the generated increment id to the actual attribute afterwards. A simple version could look like this:
class Your_Awesome_Model_Entity_Attribute_Backend_Increment extends
Mage_Eav_Model_Entity_Attribute_Backend_Increment
{
public function beforeSave($object)
parent::beforeSave($object);
$object->setData($this->getAttribute()->getName(), $object->getIncrementId());
return $this;
}
}
Special Case: Non EAV Models
As you probably know, orders, invoices etc. are no EAV entities but they still have entries in the entity_type table and use increment ids. If they can, you can too, so let’s see how it has been done for orders.
The entity type is registered just as a real EAV entity:
Core Code: Setup Script
/**
* Install eav entity types to the eav/entity_type table
*/
$installer->addEntityType('order', array(
'entity_model' => 'sales/order',
'table' => 'sales/order',
'increment_model' => 'eav/entity_increment_numeric',
'increment_per_store' => true
));
Because there is no EAV attribute that could use the backend model, setting the increment id must be triggered from the order model itself:
Core Code: Order Model
protected function _beforeSave()
{
...
if (!$this->getIncrementId()) {
$incrementId = Mage::getSingleton('eav/config')
->getEntityType('order')
->fetchNewIncrementId($this->getStoreId());
$this->setIncrementId($incrementId);
}
...
}
And that’s it!
Writing Custom Increment Models
You can specify any class as increment model that implements Mage_Eav_Model_Entity_Increment_Interface. Be aware: This interface pretents to only need one method, getNextId(), but at least the following setters will be called as well:
setPrefixsetPadLengthsetPadCharsetLastIdsetEntityTypeIdsetStoreId
Yeah, Magento doesn’t give much love to interfaces. So if you want to implement your own increment model, you should at least inherit from Varien_Object, better from Mage_Eav_Model_Entity_Increment_Abstract which already provides you with the prefix and padding logic.
In the method getNextId() you will then generate the next increment id based on the last one, that is accessible with $this->getLastId()
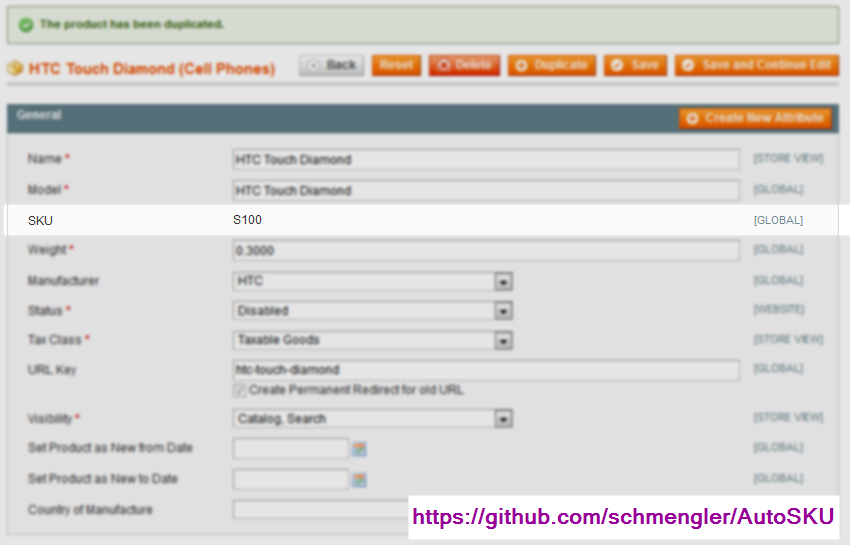
Full Example: AutoSKU
A real-life example is my AutoSKU extension, which assigns product SKUs automatically. To achieve this, I set up an increment model for the catalog_product entity, changed the backend model of the SKU attribute, set it to be not required and made it uneditable. Check out the Github repository for implementation details:
https://github.com/schmengler/AutoSKU Continue reading “Magento Tutorial: How to Use Increment Models to Generate IDs (or SKUs)”